Kuis 1 Pemrograman Web
Nama : Khariza Azmi Alfajira Hisyam
NRP : 5025201044
Kelas : Pemrograman Web A
Membuat Form Registrasi
Link Repository : Repository
Link Website : Website
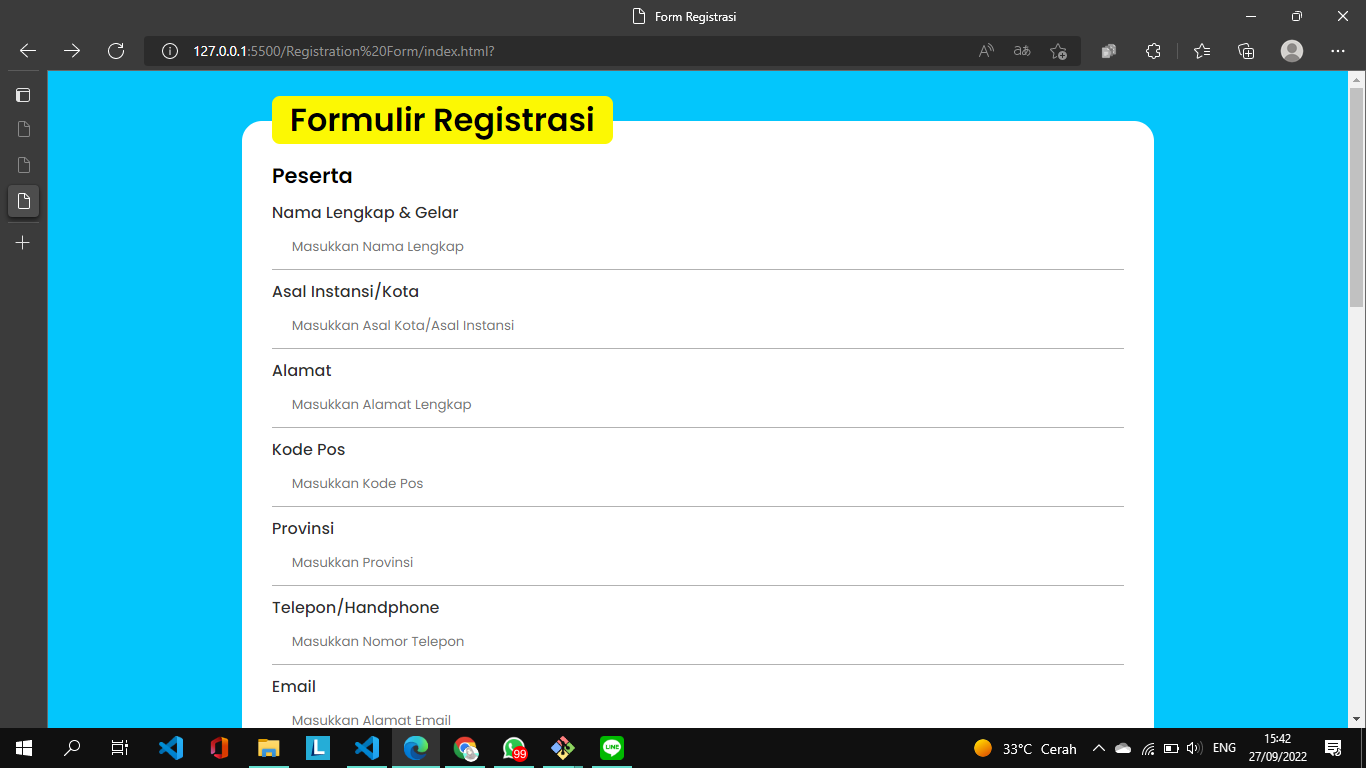
Tampilan :
Source Code :
1. HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Form Registrasi</title>
</head>
<body>
<div class="container">
<div class="judul"><h1>Formulir Registrasi</h1></div>
<form action="formregis" onsubmit="submit_form()">
<div class="form">
<div class="detailmahasiswa">
<span class="title"><h2>Peserta</h2></span>
<div class="fields">
<div class="input-field">
<label for="">Nama Lengkap & Gelar</label>
<input type="text" placeholder="Masukkan Nama Lengkap" id="n" required />
</div>
<div class="input-field">
<label for="">Asal Instansi/Kota</label>
<input type="text" placeholder="Masukkan Asal Kota/Asal Instansi" id="k" required />
</div>
<div class="input-field">
<label for="">Alamat</label>
<input type="text" placeholder="Masukkan Alamat Lengkap" id="a" required />
</div>
<div class="input-field">
<label for="">Kode Pos</label>
<input type="text" placeholder="Masukkan Kode Pos" id="kp" required />
</div>
<div class="input-field">
<label for="">Provinsi</label>
<input type="text" placeholder="Masukkan Provinsi" id="prov" required />
</div>
<div class="input-field">
<label for="">Telepon/Handphone</label>
<input type="text" placeholder="Masukkan Nomor Telepon" id="nomor" required />
</div>
<div class="input-field">
<label for="">Email</label>
<input type="text" placeholder="Masukkan Alamat Email" id="e" required />
</div>
<div class="tulisan-sponsor">Sponsor</div>
<div class="sponsor-div">
<div class="input-field2">
<label class="sponsor" for="">Nama Perusahaan</label>
<input type="text" placeholder="Masukkan Nama Perusahaan" required />
</div>
<div class="input-field2">
<label class="sponsor" for="">Alamat Perusahaan</label>
<input type="text" placeholder="Masukkan Alamat Perusahaan" required />
</div>
<div class="input-field2">
<label class="sponsor" for="">Nama Kontak Personal</label>
<input type="text" placeholder="Masukkan Kontak Perwakilan Perusahaan" required />
</div>
<div class="input-field2">
<label class="sponsor" for="">Telp. Personal</label>
<input type="text" placeholder="Masukkan Nomor Telepon Perusahaan" required />
</div>
<div class="input-field2">
<label class="sponsor" for="">Email Perusahaan</label>
<input type="text" placeholder="Masukkan Email Perusahaan" required />
</div>
</div>
<div class="kontribusi">
<p>
Kontribusi peserta Rp.2.500.000 (Dua Juta Lima Ratus Ribu Rupiah) belum termasuk
penginapan dan akomodasi
</p>
<br />
<h4>Konfirmasi kepesertaan</h4>
<ul>
<li>Sebelum 15 Januari 2012 : Rp. 2.500.000</li>
<li>Sesudah 15 Januari 2012 : Rp. 2.750.000</li>
<li>On Site : Rp. 3.000.000</li>
</ul>
</div>
<div class="pembatalan">
<h4>Pembatalan Pendaftaran:</h4>
<ul>
<li>Sebelum H-5 uang dikembalikan 50%</li>
<li>Sesudah H-5 uang tidak dapat dikembalikan</li>
</ul>
</div>
<div class="akomodasi">
<p>
Akomodasi penginapan peserta, harga kamar kelas standar berkisar antara Rp.250.000
- Rp. 300.000 *)
</p>
</div>
<div class="transfer">
<h4>Pendaftaran via transfer Bank ke :</h4>
<ul>
<li>Nama Bank : Bank BCA KCU Cirebon</li>
<li>No. Rekening : 1341015478</li>
<li>Atas Nama : Junaedi, S.Kep</li>
</ul>
</div>
<div class="bukti">
<p>Bukti transfer mohon dikirim ke alamat Sekretariat Panitia</p>
<p>UPTD Puskesmas Sitopeng</p>
<p>Jl. Sekarsari No. 1 Argasunyar Harjamukti Kota Cirebon</p>
<p>atau kirim ke email : enterpreneurse41@gmail.com</p>
<p>Konfirmasi setelah transfer ke 0818232660</p>
</div>
</div>
</div>
</div>
<div class="tombol-submit">
<input type="submit" value="Submit" onclick="create()" />
</div>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
2. CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #03c6fc;
}
.judul {
border-radius: 8px;
background: #fcf803;
width: 40%;
text-align: center;
margin-top: -55px;
}
.container {
position: relative;
border-radius: 20px;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
background-color: #fff;
}
/* .container header {
position: relative;
font-size: 20px;
font-weight: 600;
color: #333;
}
.container header::before {
content: '';
position: absolute;
left: 0;
bottom: -2px;
height: 3px;
width: 27px;
border-radius: 8px;
background-color: #4070f4;
} */
.container form {
position: relative;
margin-top: 16px;
min-height: 490px;
background-color: #fff;
overflow: hidden;
font-size: 14px;
}
.container form .fields {
display: block;
align-items: center;
justify-content: space-between;
}
form .fields .input-field {
display: block;
width: 100%;
flex-direction: block;
margin: 9px 0;
}
form .fields .input-field2 {
display: block;
width: 100%;
flex-direction: block;
margin: 18px 0;
}
.input-field label {
font-size: 16px;
font-weight: 500;
color: #2e2e2e;
}
/* .input-field input :focus {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.13);
} */
.sponsor-div .sponsor {
margin-left: 20px;
}
.input-field input[type='text'] {
border: none;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
width: 100%;
padding: 12px 20px;
display: inline-block;
box-sizing: border-box;
}
.input-field2 input[type='text'] {
border: none;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
width: 100%;
padding: 12px 20px;
display: inline-block;
box-sizing: border-box;
margin-left: 18px;
}
.tulisan-sponsor {
font-size: 16px;
font-weight: 500;
}
form input[type='submit']:hover {
background-color: #2167bd;
}
input[type='submit'] {
width: 100%;
background-color: #5a9cee;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.kontribusi {
margin-top: 50px;
margin-bottom: 30px;
margin-left: 30px;
margin-right: 35px;
}
.kontribusi ul li {
margin-left: 40px;
}
.transfer {
margin-top: 20px;
margin-bottom: 30px;
margin-left: 30px;
margin-right: 15px;
}
.pembatalan {
margin-top: 20px;
margin-bottom: 30px;
margin-left: 30px;
margin-right: 15px;
}
.pembatalan ul li {
margin-left: 40px;
}
.transfer ul li {
margin-left: 40px;
}
.akomodasi {
margin-top: 20px;
margin-bottom: 30px;
margin-left: 30px;
margin-right: 15px;
}
.bukti {
margin-top: 20px;
margin-bottom: 30px;
margin-left: 30px;
margin-right: 15px;
}
3. Javascript
function submit_form() {
var nama = document.getElementById('n').value;
var kota = document.getElementById('k').value;
var kopos = document.getElementById('kp').value;
var prov = document.getElementById('prov').value;
var nomor = document.getElementById('nomor').value;
var email = document.getElementById('e').value;
if (nama == '' || kota == '' || kopos == '' || prov == '' || nomor == '' || email == '') {
alert('Filed Tidak Boleh Kosong');
} else {
alert('Registrasi Berhasil');
return true;
}
}





Komentar
Posting Komentar